Contenido del articulo
Desarrollo Web: Introducción a HTML, CSS, JavaScript y Otras Tecnologías Clave
«El desarrollo web es el lienzo digital donde la creatividad se encuentra con la funcionalidad, dando vida a la visión de una marca y creando experiencias únicas que cautivan y convierten a los visitantes en clientes fieles.»
En el emocionante mundo del desarrollo web, dominar los lenguajes y tecnologías fundamentales es esencial para crear sitios web dinámicos, atractivos y funcionales. En este artículo, te introduciremos a tres de las tecnologías más importantes: HTML, CSS y JavaScript, junto con otras herramientas clave que te ayudarán a construir sitios web impresionantes.
1. HTML (HyperText Markup Language)
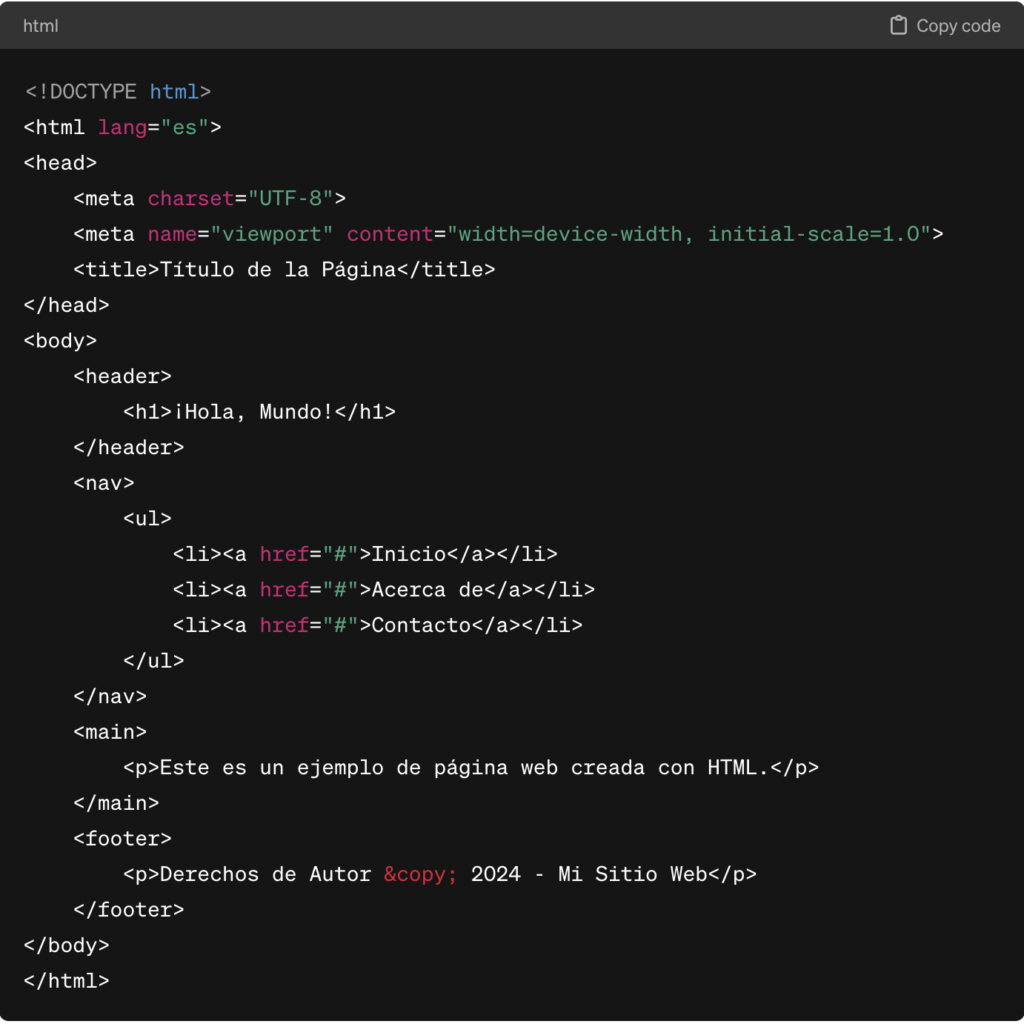
HTML es el lenguaje de marcado estándar utilizado para crear la estructura y el contenido de las páginas web. Utilizando etiquetas y elementos predefinidos, puedes definir la estructura jerárquica de una página web, incluyendo encabezados, párrafos, listas, enlaces, imágenes y más.
Ejemplo de código HTML básico:

2. CSS (Cascading Style Sheets)
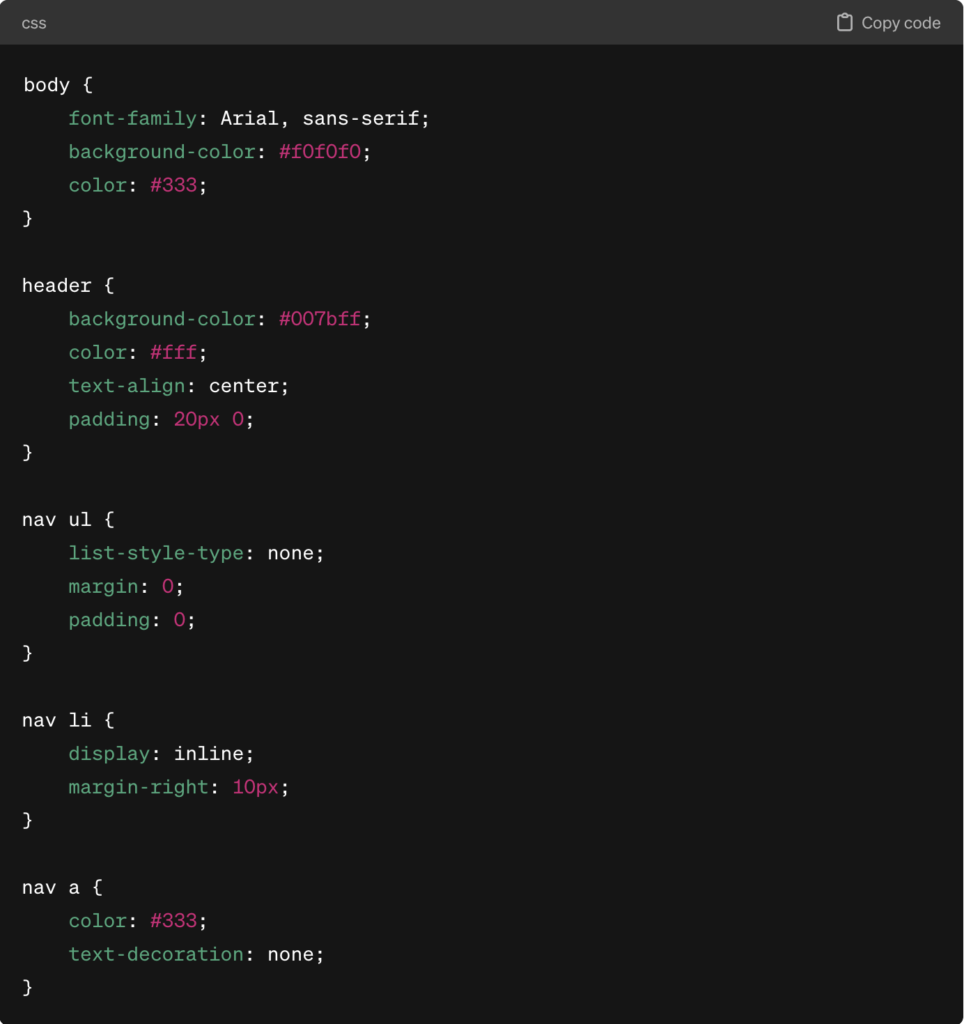
CSS se utiliza para dar estilo y diseño a las páginas web creadas con HTML. Con CSS, puedes controlar la apariencia visual de los elementos HTML, incluyendo el diseño, los colores, las fuentes, los márgenes y más. Esto te permite crear páginas web estéticamente atractivas y coherentes.
Ejemplo de código CSS básico:

3. JavaScript
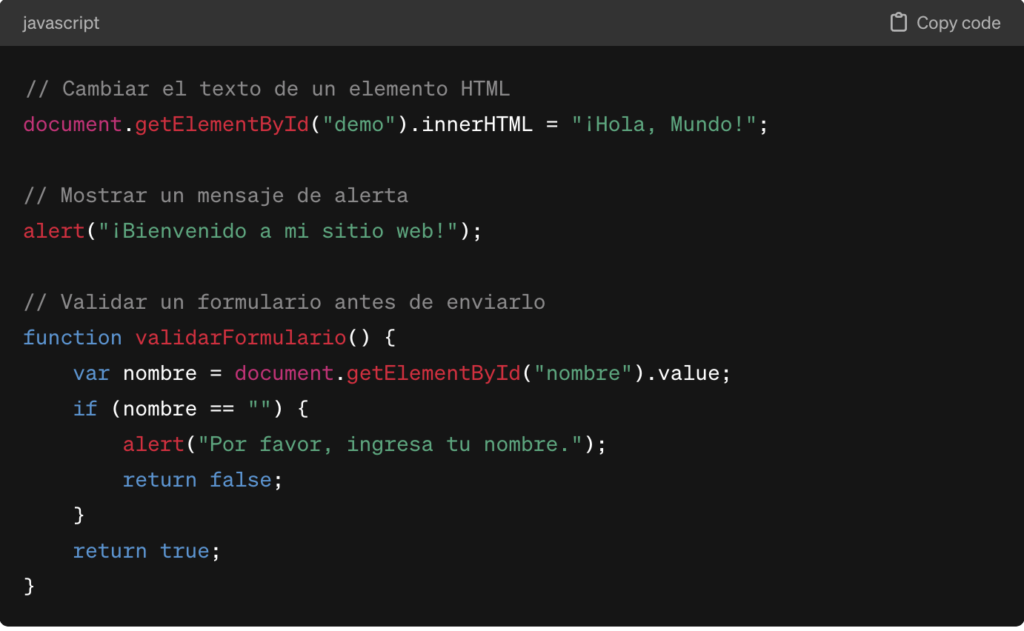
JavaScript es un lenguaje de programación que se utiliza para agregar interactividad y dinamismo a las páginas web. Con JavaScript, puedes manipular el contenido HTML, responder a eventos del usuario, realizar validaciones de formularios, crear efectos de animación y mucho más.
Ejemplo de código JavaScript básico:

Otras Tecnologías Clave
Además de HTML, CSS y JavaScript, existen otras tecnologías clave en el desarrollo web, como:
- Frameworks Frontend: Como Bootstrap, Foundation y Materialize, que proporcionan componentes y estilos predefinidos para facilitar el desarrollo web.
- Frameworks Backend: Como Node.js, Django y Ruby on Rails, que te permiten crear aplicaciones web dinámicas y escalables utilizando lenguajes de programación del lado del servidor.
- Bases de Datos: Como MySQL, PostgreSQL y MongoDB, que se utilizan para almacenar y gestionar datos en aplicaciones web.
- Herramientas de Control de Versiones: Como Git y GitHub, que te permiten gestionar y colaborar en el desarrollo de proyectos web de manera eficiente.
En conclusión, el desarrollo web es un campo emocionante y en constante evolución que requiere una comprensión sólida de tecnologías clave como HTML, CSS y JavaScript, junto con otras herramientas y tecnologías relacionadas. Al dominar estos fundamentos, estarás bien equipado para crear sitios web impresionantes y avanzar en tu carrera como diseñador web. ¡Empieza hoy mismo a explorar y aprender estas tecnologías y lleva tus habilidades de desarrollo web al siguiente nivel!
¿Deseas llevar tus habilidades de desarrollo web al siguiente nivel?
En este curso recibirás todas las herramientas necesarias para empezar el mundo del desarrollo web.
Aprenderás las bases fundamentales de cómo funciona la web y conceptos esenciales que necesitas para trabajar en proyectos profesionales.
Aprenderás a crear por ti mismo una página web desde cero, con el uso de HTML5 te dará la libertad de iniciarte en el desarrollo web y con CSS3 lograrás otorgarle formato o embellecimiento a tu sitio web
No pierdas esta oportunidad de invertir en tu futuro. ¡Accede al enlace ahora mismo y comienza tu viaje hacia el éxito en el desarrollo web! Tu carrera te lo agradecerá.
¡Haz clic aquí para inscribirte y desbloquear todo tu potencial!
¡Haz clic aquí para explorar otros artículos sobre desarrollo web y descubre más formas de optimizar tu estrategia digital! Amplía tu conocimiento, aumenta la visibilidad de tu marca y conviértete en un experto en marketing online. ¡No dejes pasar esta oportunidad!